1 MVC design pattern
MVC was proposed by Trygve Reenskaug and was first applied in the SmallTalk-80 environment. It is the basis for many interactive and interface systems. The MVC structure is designed for applications that need to provide multiple views for the same data. It well implements the separation of the data layer and the presentation layer. As a development model, MVC is usually used in the design and analysis of distributed application systems; in addition, it can also be used to determine the organizational relationship between the various parts of the system. In response to the need for variability in interface design, MVC decomposes the components of the interactive system into three components: view, controller, and model.
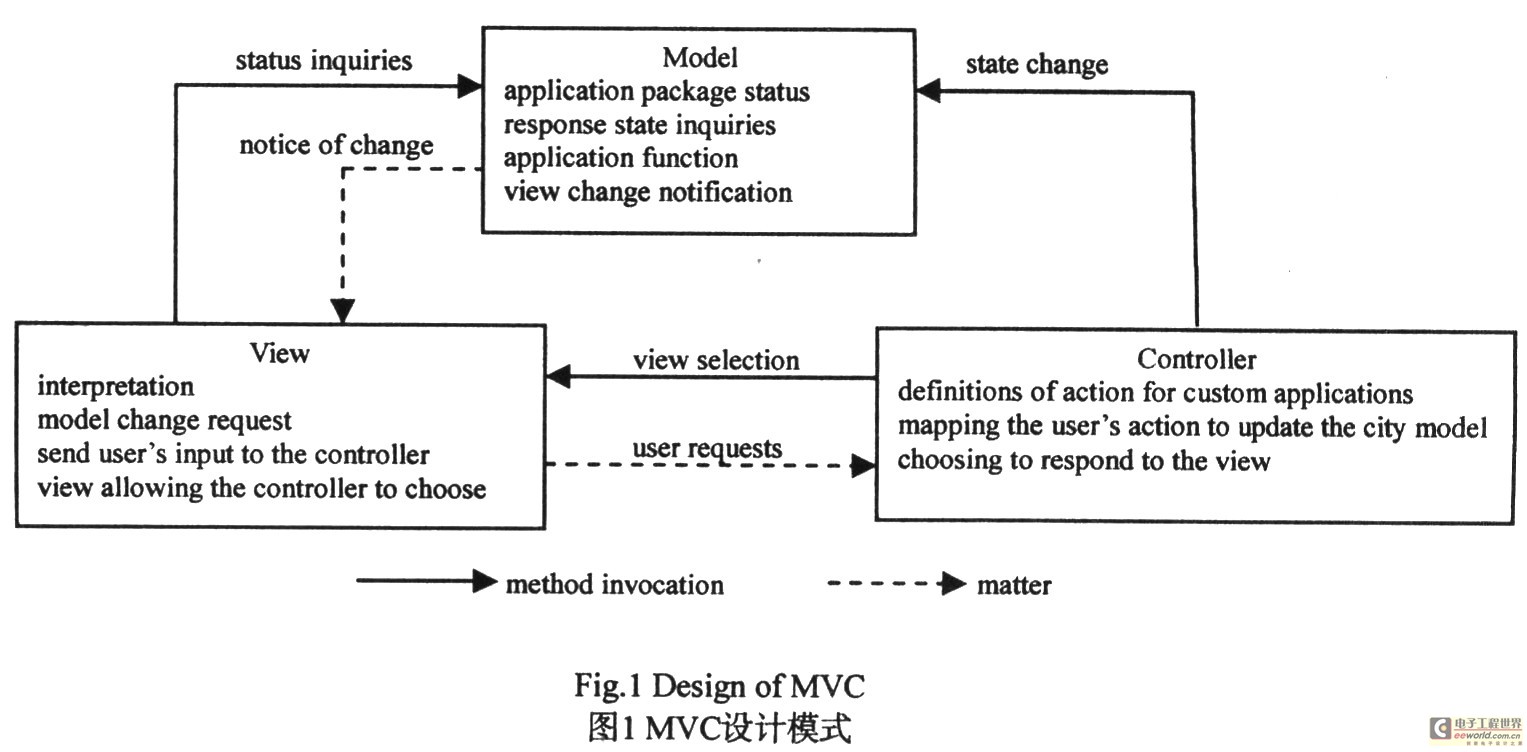
The view component displays information representing model data, logical relationships, and status to the user in a specific form. It obtains display information from the model, and can have multiple different display forms or views for the same information. The controller component is mainly used to handle the interaction between the user and the software. Its responsibility is to control the propagation of any changes in the model and ensure the corresponding connection between the user interface and the model; it accepts user input, feeds the input back to the model, and then realizes the calculation control of the model. It is the component that makes the model and view work in coordination. The model component stores data displayed by the view and controlled by the controller; it encapsulates the core data of the problem and the calculation relationship of logic and function, and is independent of the specific interface expression and I/O operation.
The separation of model, view and controller allows a model to have multiple display views. If the user changes the data of the model through the controller of a certain view, all other views that depend on this data should reflect these changes. Therefore, whenever any data change occurs, the controller will notify all views of the change, resulting in an update of the display. This is actually a change-propagation mechanism of the model.
The relationship between the model, view and controller and their respective main functions are shown in Figure 1.

2 Application Framework
In order to conveniently implement business process control and changes, this paper proposes an extensible framework based on the MVC design pattern. The advantages of this framework are:
1) It realizes
the packaging of the business process control part, which is convenient for simplifying the development of web applications. When using the framework to develop web applications, you only need to write web pages and business logic according to the page interface, and the control part is implemented by the framework according to the configuration file. This design is conducive to the collaboration between page artists and programmers.
2) It improves the expansion and reuse of web pages and business logic, facilitates the testing of business logic, and improves the flexibility of the system.
The structure of the framework is shown in Figure 2. Views and ViewManager are the view part of the system, among which ViewManager is responsible for page generation and display. Web services and business logic components provide the business logic of the application and belong to the model part of the system. The rest belongs to the controller part of the system. The main functions of each part are as follows: Manager provides a population to the application, and decides to create or load a task according to different Navigators: Navigator is responsible for managing the jump between pages, selecting the appropriate page according to the configuration file, and calling ViewManager to activate the page; ControllerBase and Controllers call different business logics according to the page request and return the result; State saves the state of the application and the currently displayed page.

The specific workflow of this application framework is as follows: After starting the task in the Manager, instantiate the navigator and pass appropriate information to the navigator. The navigator calls the Configuration class to retrieve the configuration information from the configuration file, and creates the Views Manager based on the configuration information. Then, the Manager calls the NavigateEvent event of the Navigator to obtain the page that the application wants to display and the next page to be displayed. At this time, you can call the Save method in the State class to save the state to the database. In addition, the navigator can also call the ActiveView method in the appropriate view manager to pass the view name to the view manager. The ActiveView method is responsible for creating a controller and displaying the view. After the view is displayed, it waits for the user to perform an action in the interface. If the user performs an action, the business logic is called through the controller, and the result will be returned to the page after processing.
Using the framework to develop applications can easily control and change business processes. At this time, you only need to modify the configuration file; you can implement state management, maintain the consistency of the state between pages, capture the state of the user's interaction with the application, and based on the saved state information, the user can continue the unfinished operation at any time, place, and machine.
3 Web program development for application framework
The business logic of the ERP system of automobile 4S stores is complex and the business process is easy to change. The framework proposed in this paper is used for development, which has a clear structure and is convenient for division of labor and collaboration, and achieves good results. We use the automobile parts purchase order module to illustrate the application of the framework, and its process is shown in Figure 3.

During the development process, the web pages to be displayed and the background business logic are written separately. In the configuration file, the view element is used to match the page name with the page code, and the page flow is written in the navigation part. If you want to modify the business process, you only need to modify the navigation part of the configuration file; in addition, adding pages is also very convenient. You only need to add a page node in the configuration file and configure the page flow process.
Some process configuration codes are as follows:

Through the configuration file settings, the framework can easily modify and expand the application, and realize the control and modification of the business process. In this way, web pages and logic codes can be easily modified and reused, and the application system also has strong flexibility and scalability.
4 Conclusion
As a commonly used development model, MVC is widely used in the design and analysis of distributed systems because it realizes the separation of data layer and presentation layer. It has high application reuse and is easy to maintain and modify. Many traditional web application developments with increasingly strong interactivity (such as PHP, ASP, JSP, etc.) have problems such as complex code, low reuse, and difficulty in maintenance and expansion. The extensible design framework based on the MVC idea can effectively improve the development efficiency of web applications.
Previous article:Design of CAN bus node based on MCP2502X/05X
Next article:Design of spatial distributed temperature and humidity measurement and control system based on modbus protocol
- Popular Resources
- Popular amplifiers
- Molex leverages SAP solutions to drive smart supply chain collaboration
- Pickering Launches New Future-Proof PXIe Single-Slot Controller for High-Performance Test and Measurement Applications
- CGD and Qorvo to jointly revolutionize motor control solutions
- Advanced gameplay, Harting takes your PCB board connection to a new level!
- Nidec Intelligent Motion is the first to launch an electric clutch ECU for two-wheeled vehicles
- Bosch and Tsinghua University renew cooperation agreement on artificial intelligence research to jointly promote the development of artificial intelligence in the industrial field
- GigaDevice unveils new MCU products, deeply unlocking industrial application scenarios with diversified products and solutions
- Advantech: Investing in Edge AI Innovation to Drive an Intelligent Future
- CGD and QORVO will revolutionize motor control solutions
- Innolux's intelligent steer-by-wire solution makes cars smarter and safer
- 8051 MCU - Parity Check
- How to efficiently balance the sensitivity of tactile sensing interfaces
- What should I do if the servo motor shakes? What causes the servo motor to shake quickly?
- 【Brushless Motor】Analysis of three-phase BLDC motor and sharing of two popular development boards
- Midea Industrial Technology's subsidiaries Clou Electronics and Hekang New Energy jointly appeared at the Munich Battery Energy Storage Exhibition and Solar Energy Exhibition
- Guoxin Sichen | Application of ferroelectric memory PB85RS2MC in power battery management, with a capacity of 2M
- Analysis of common faults of frequency converter
- In a head-on competition with Qualcomm, what kind of cockpit products has Intel come up with?
- Dalian Rongke's all-vanadium liquid flow battery energy storage equipment industrialization project has entered the sprint stage before production
- Allegro MicroSystems Introduces Advanced Magnetic and Inductive Position Sensing Solutions at Electronica 2024
- Car key in the left hand, liveness detection radar in the right hand, UWB is imperative for cars!
- After a decade of rapid development, domestic CIS has entered the market
- Aegis Dagger Battery + Thor EM-i Super Hybrid, Geely New Energy has thrown out two "king bombs"
- A brief discussion on functional safety - fault, error, and failure
- In the smart car 2.0 cycle, these core industry chains are facing major opportunities!
- The United States and Japan are developing new batteries. CATL faces challenges? How should China's new energy battery industry respond?
- Murata launches high-precision 6-axis inertial sensor for automobiles
- Ford patents pre-charge alarm to help save costs and respond to emergencies
- New real-time microcontroller system from Texas Instruments enables smarter processing in automotive and industrial applications
- 520, Give Tang Monk a Wife
- [Evaluation of domestic FPGA Gaoyun GW1N series development board]——(1) Development environment
- Talk about differential signal
- DSP code optimization instructions in CCS
- Help, what kind of lights are these? I see them for the first time.
- Analysis and improvement of errors in making circuit board laminate structure drawings
- RL78 MCU big and small end problem
- Share a flash tool for esp32-c3
- [Mil MYD-YA15XC-T Review] + USB UVC Camera Test
- Share: Several questions about the battery monitor bq76pl455a

 LF356H
LF356H











 京公网安备 11010802033920号
京公网安备 11010802033920号