|
The OP
Published on 2020-10-22 14:59
Only look at the author
This post is from RF/Wirelessly
Latest reply
Very cool! I also want to play with STM32MP1, but unfortunately I don't have the opportunity to touch the development board.
Details
Published on 2020-10-22 15:22
| ||
|
|
||
|
w494143467
Currently offline
|
2
Published on 2020-10-22 15:22
Only look at the author
This post is from RF/Wirelessly
| |
|
|
||
|
|
- 【Posts】I used STM32MP1 to build an epidemic monitoring platform 4—Function improvement and interface redesign
- 【Posts】I used STM32MP1 to build an epidemic monitoring platform 3—Implementation of epidemic monitoring platform
- 【Posts】I used STM32MP1 to build an epidemic monitoring platform 2—Qt environment construction
- 【Posts】I used STM32MP1 to build an epidemic monitoring platform 1—Cross-compilation environment construction
- 【Posts】STM32MP157A-DK1 Review (1) Official OpenSTLinux Flashing
- 【Posts】STM32MP157A-DK1 Review - 3. MPU functions: SPI, ADC, I2C
- 【Posts】【STM32MP135F-DK】1- Unboxing and evaluation and development environment construction
- 【Posts】STM32 related altium library files (F0, F1, F2, F3, F4, etc.)
- 【Download】Transplantation of real-time operating system RT-ThreadSmart on STM32MP1
- 【Download】Application of STM32MP1 in photovoltaic inverter
- 【Design】MP23ABS1 based analog MEMS microphone expansion board based on STM32 Nucleo
- 【Design】Remote video monitoring source code and schematic diagram based on STM32F4
- 【Design】Design and implementation of MP3 player based on STM32 (MDK complete source code provided)
- 【Design】DAPLINK+STM32F1: STM32F103C8T6 smallest system board with DAPLINK function
- 【Design】STM32_f1mini full-featured version
- 【Design】STM32F4-Bingpo v1
-
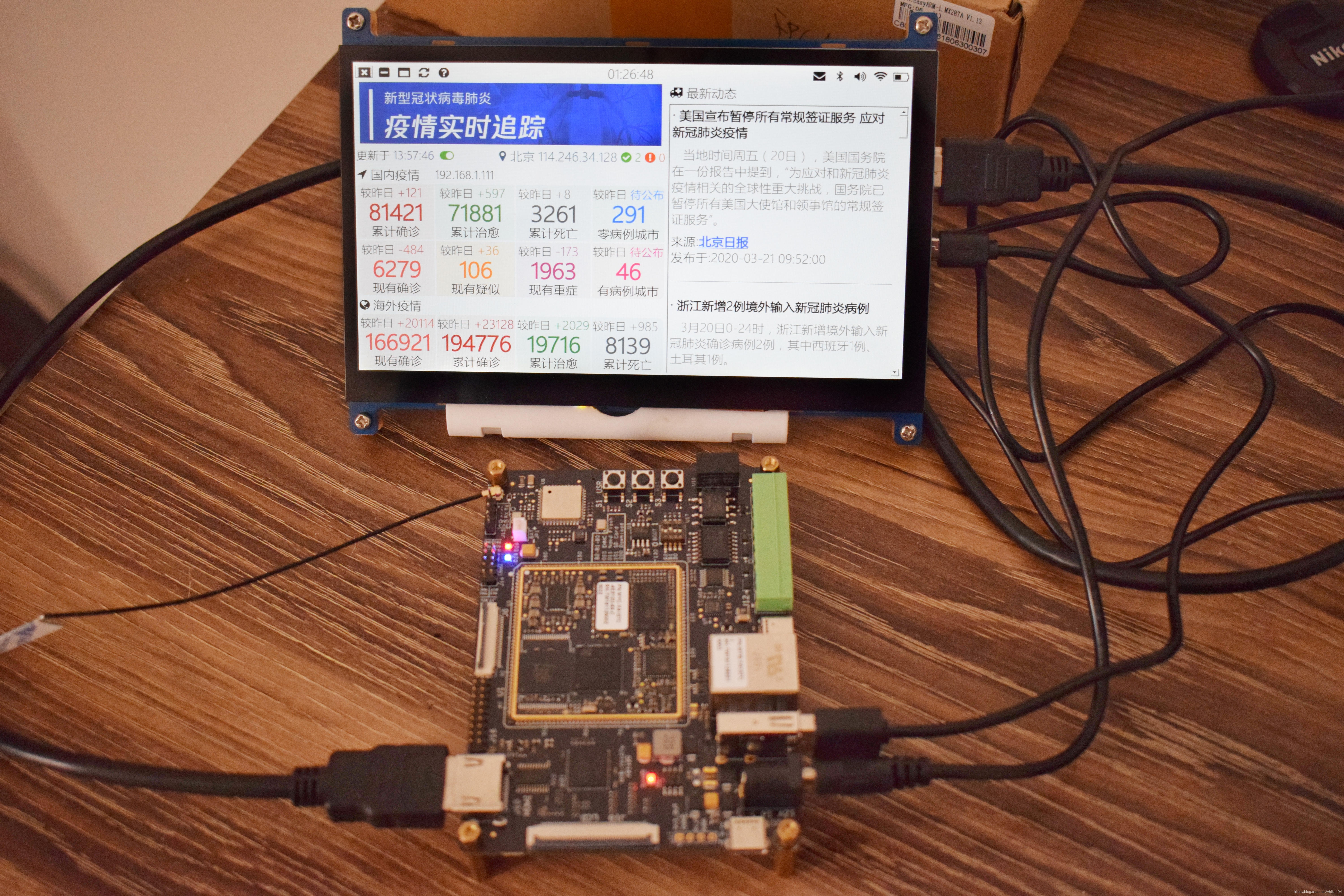
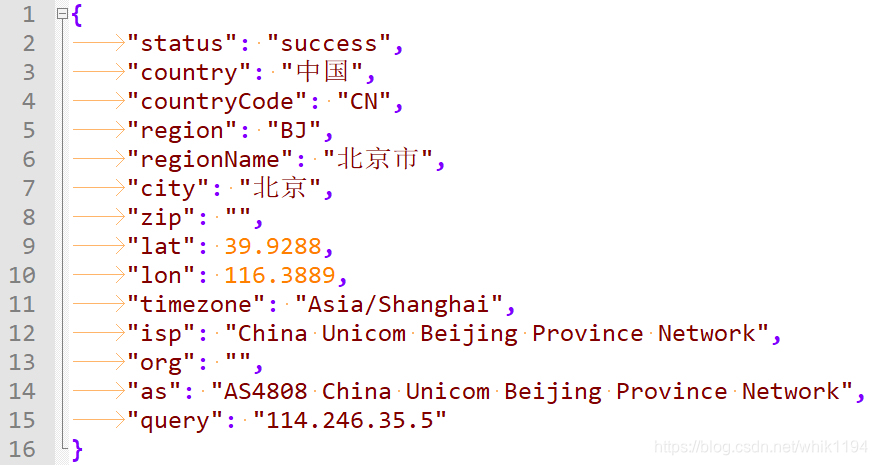
I used STM32MP1 to build an epidemic monitoring platform 3—Implementation of epidemic monitoring platform
1.IntroductionPreviously,IusedthedesktopversionofQttoimplementanepidemicmonitoringplatform:Qt-basedreal-timemonitoringplatformforthenewcoronavirusepidemicdata(opensourcesmallproject).SinceQtiscross-platform,andIhappentohaveaYA157Cdevelopmen ...
-
I used STM32MP1 to build an epidemic monitoring platform 2—Qt environment construction
1.IntroductiontoEmbeddedQtQtisacross-platformapplicationdevelopmentframeworkForexample,IwroteaserialportassistantinWindowsItcanberecompiledintheQtdevelopmentenvironmentintheLinuxenvironmenttogenerateaserialportassistantthatcanrunintheLinuxe ...
-
OPEN SCOFIELD WINTER WARDROBE
[img]https://wwwnet/images/2024/11/14/1f9dff95d3bc981f8img][img]https://wwwnet/images/2024/11/14/2a81ca07f0c52991bimg]
- Newbie Report Newbie Report
- How to use CAN communication to control the inverter?
- Port the STM32F407 keil version program to IAR for ARM
- Reimagining Antenna Design Solutions for Next-Generation Mobile Devices
- Better than seeing! See how 77GHz millimeter-wave radar protects ADAS
- How to improve the power of voltage doubler rectifier circuit
- What do you think about the answers to the exercises?
EEWorld Datasheet Technical Support
-
Qualcomm launches its first RISC-V architecture programmable connectivity module QCC74xM, supporting Wi-Fi 6 and other protocols
On November 14, Qualcomm announced the launch of two connectivity modules, QCC74xM and QCC730M, f
-
It is reported that memory manufacturers are considering using flux-free bonding for HBM4 to further reduce the gap between layers
On November 14, according to Korean media ETNews, Samsung Electronics, SK Hynix, and Micron are a
-
ON Semiconductor CEO Appears at Munich Electronica Show and Launches Treo Platform
During Electronica, ON Semiconductor CEO Hassane El-Khoury was interviewed by Power Electronics N
- AMD launches second-generation Versal Premium series: FPGA industry's first to support CXL 3.1 and PCIe Gen 6
- SEMI: Global silicon wafer shipment area increased by 6.8% year-on-year and 5.9% month-on-month in 2024Q3
- TSMC's 5nm and 3nm supply reaches "100% utilization" showing its dominance in the market
- LG Display successfully develops world's first stretchable display that can be expanded by 50%
- Seizing the Opportunities in the Chinese Application Market: NI's Challenges and Answers
- New diaphragm-free solid-state lithium battery technology is launched: the distance between the positive and negative electrodes is less than 0.000001 meters
- Photoresist giant JSR Korea EUV MOR photoresist production base started construction, expected to be put into production in 2026
- Problems with STM32 and passive buzzer playing sound
- Embedded Tutorial_DSP Technology_DSP Experiment Box Operation Tutorial: 2-28 Building a Lightweight WEB Server Experiment
- OPA847IDBVR op amp domestic replacement
- AG32VF407 Test UART
- [Digi-Key Follow Me Issue 2] Chapter 1: Sharing on receiving the goods
- What model is this infrared receiver? Which model can be used instead? Thank you
- Selling brand new unopened ZYNQ 7Z020 FPGA core board
- The LORA module used in the lithium battery-powered water meter setting can save energy when 100 water meters are installed in one corridor.
- I would like to ask, when a port is set to RX0, is it necessary to set the input and output direction of this port?
- Why is this year so difficult? It’s even more difficult than during the pandemic. I’m 30 and facing unemployment. I’m so confused.
- Ask about the voltage regulator test question
- [Xiaohua HC32F448 Review] About Xiaohua Semiconductor's UART interrupt sending and PRINTF construction and redirection
- 【BIGTREETECH PI development board】 HDMI output test
- 【BIGTREETECH PI development board】+08. Audio test (zmj)
- [Xiaohua HC32F448 Review] +RTC electronic clock
- # STM32H7S78-DK Development Kit Three-week Review: Implementation and Analysis of Simple Sound Collection and Storage Using SD Card Reading and Writing
- [STM32H7R/S] Review⑧ nano edge ai studio training a model--Part 1
- [2024 DigiKey Creative Competition] A "fortune-telling" artifact based on Raspberry Pi
- New energy vehicle on-board AC slow charging and maintenance
- Embedded Engineer AI Challenge Camp (Advanced): Deploy InsightFace algorithm on RV1106 for real-time face recognition of multiple people
- I want to make a self-driving car. I saw one on Bilibili that costs 300 yuan. I am hesitant.
- [K230 Embedded AI Development Board Review] + License Plate Recognition and Billing Management
- How to deploy LVGL free graphics library on low-cost ARM platform, based on Allwinner T113-i
- Please help me analyze the reasons why EMI fails.
- ChatTTS is really awesome!










 提升卡
提升卡 变色卡
变色卡 千斤顶
千斤顶