IoT-based pet feeder
Source: InternetPublisher:偷熊计划 Keywords: Internet of Things ESP8266 Feeder Updated: 2024/12/19
If you have a pet at your place and there is no one to feed him/her at the right time when you are away. So, we are building a simple, efficient and economical IoT based pet feeder. With this automatic pet feeder, you can feed your pet from anywhere in the world using Blynk mobile app or web dashboard. You just need to press a button or set a time and the rest of the tasks will be done by this machine. In this project, we have used Node MCU ESP8266 as the main controller, servo motors to operate the pet feeder and NTP server to get the current time.
Components Needed to Build a Pet Feeder
NodeMCU ESP8266
Servo Motor
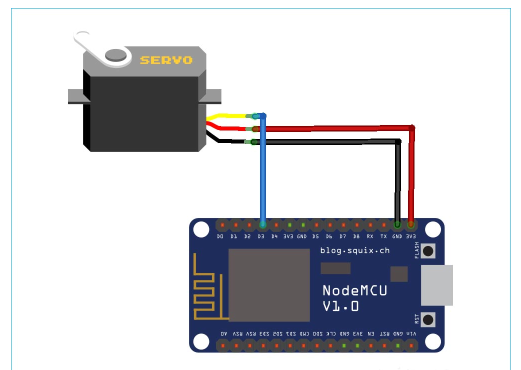
Automatic pet feeder circuit diagram
The complete schematic diagram of the automatic pet feeder is as follows:

The connections are very simple as we are just connecting the Servo motor with NodeMCU. The Vcc(Red wire) and GND(Brown wire) pins of Servo are connected to 3.3V and GND of NodeMCU and the Signal pin(Yellow wire) of Servo is connected to D3 pin of NodeMCU.
Configuring Blynk for the Pet Feeder
Blynk is a complete software for prototyping, deploying, and remotely managing connected devices of any scale, from small IoT projects to millions of commercially available connected items. It can be used to connect hardware to the cloud and build no-code iOS, Android, and Web applications to analyze real-time and historical data from devices, control them remotely from anywhere in the world, receive important notifications, and more. In this project, we will use the Blynk mobile app to control a servo motor connected to a pet feeder setup.
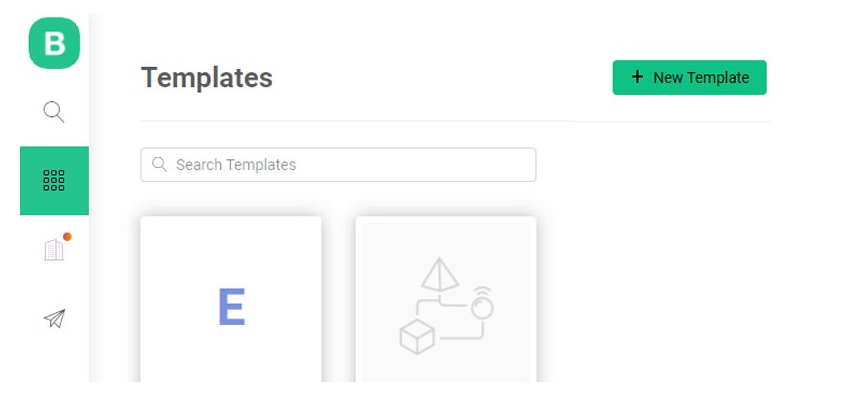
First we have to create a new account for the Blynk Cloud platform or if you already have an old account you can use the old one. After logging into your account you have to create a template where you can add multiple devices. To do this click on the "+ New Template" button in the top right corner.

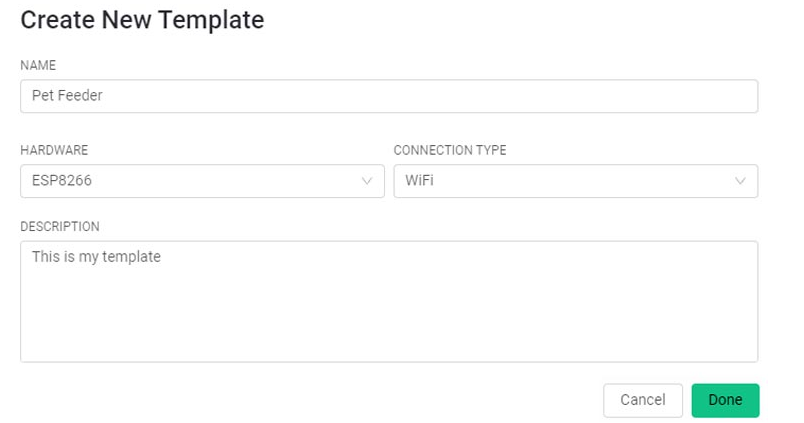
A window will pop up where you have to enter the Template Name, Hardware Type, and Connection Type. The Template Name can be anything related to your project, the Hardware Type is the microcontroller board you are using, and the Connection Type is Wi-Fi.

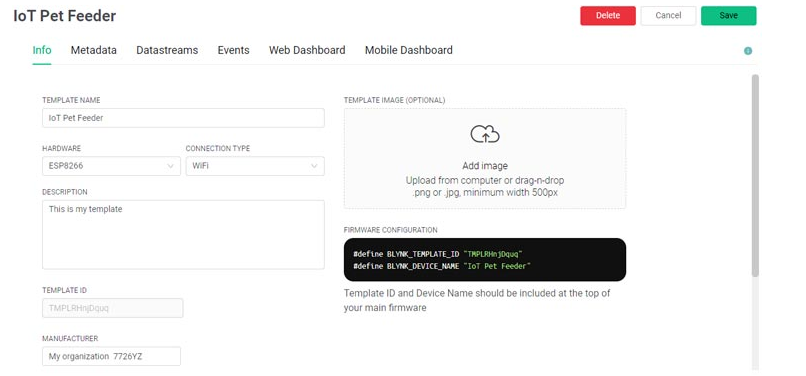
Now in the template, we can add multiple information like Device Information, Metadata, DataStream, Events, etc. In the next steps, we will fill these details one by one. So, the first tab is Device Information, leave it as default.

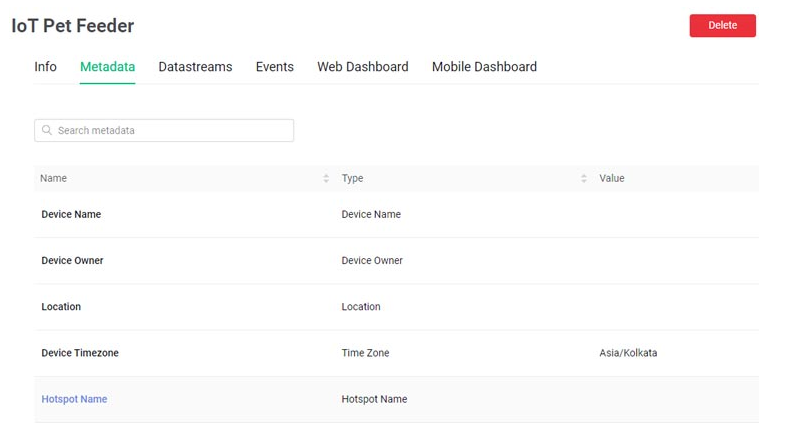
Then the second tab is Metadata. Metadata is the additional information we provide to the project, such as device name, device owner, etc. It is not mandatory and you can add these as needed.

The next tab is "DataStream". Datastream is a way to structure data that flows in and out of a device at regular intervals. Here we will create two datastreams, one for controlling the servo and another for getting the timer data from the blynk app. To create a DataStream, click on the "+New Datastream" button and select Virtual Pin.

A window will pop up where you have to enter the data flow name, virtual pin and data type. After this click on Create button and follow the same process to create the data flow to get the timer value.

Once this is done, leave the Events tab and move to the Web Dashboard tab. In Blynk 2.0, we have two types of dashboards, Web Dashboard and Mobile Dashboard. Both dashboards can be configured and used separately. The Web Dashboard has a limited number of widgets. You can add a switch for testing.

Once you have done this, the next tab is the Mobile Dashboard. The Mobile Dashboard can only be configured on a mobile device. So before moving to mobile, first save all the changes in the cloud. To do this, click on the Save button in the top right corner.

Now we are left with the coding part and the mobile dashboard. First, we will work with the coding part.
Programming NodeMCU for Pet Feeder
The complete code of this project is given at the end of the document. Here, we will explain some important lines of code. So, start the code as usual by including all the required library files. BlynkEdgent.h is a new library for Blynk 2.0 platform. “NTPClient.h” is used to get time and date data from NTP server. “WiFiUdp.h” library is used to handle UDP protocol like opening UDP port, sending and receiving UDP packets etc. And “Servo.h” is used to control the servo motor.
#include "BlynkEdgent.h" #include
Then enter the Blynk Template ID and Blynk Device ID in the next lines. These IDs can be copied from the Device Information page on the Blynk cloud platform.
#define BLYNK_
Then in the next line we create an instance for the NTP client. In this instance we must specify the address of the NTP server we wish to use.
NTPClient
The BLYNK_WRITE() function is used to check the incoming data on the V0 and V1 virtual pins. The virtual pin V0 is used to receive the switch status, while the V1 pin is used to get the timer data from the Blynk app .
BLYNK_WRITE(V0)
{
int data = paIn the setup section, we first initialize serial communication at a baud rate of 115200 and start Blynk and time client communication.
void setup()
{
SerialNumber.Start(115200);
delay(100);
BlynkEdgent.begin();
servo_1.attNow in the loop function, we first get the time data from the NTP client-server and then store this data in HH and MM variables. The time data we get from the NTP client is in 24 hour format, so first we change it to 12 hour format and then we convert the hour and minute data in seconds to compare it with the timer data we receive from the Blynk app. If the current time and the time received from the Blynk app are the same, then the pet feeder will turn on and off for a specific period of time.
void loop(){
timeClient.update();
HH = timeClient.getHouNow select the board type of “NodeMCU” and the port to which you have connected the NodeMCU and upload the code. Now after this is done we are left with the Blynk mobile application and adding the Wi-Fi credentials to the NodeMCU.
Configure Blynk Mobile App
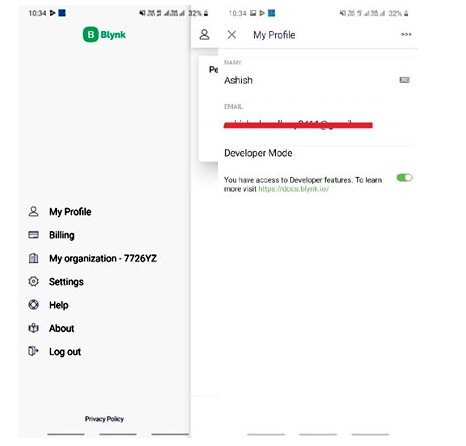
The first step is to download the Blynk app from the Play Store and then create a new account. If you have an existing account, you can also log in with your existing account. Now you have to enable the developer mode. A developer is a special user who has access to all the features required to configure the platform for end-user use. To enable the developer mode, click on the Profile icon in the top left corner and enable Developer Mode.

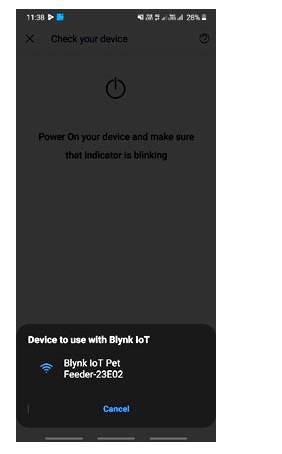
After that, you need to click on the Add New Device button and bring the NodeMCU board close to your phone and click on the Ready button.

It will automatically find the hotspot created by the NodeMCU board. Connect to that hotspot and then you can easily enter the Wi-Fi credentials of your router. After that click on Continue and it will send the Wi-Fi credentials to the NodeMCU board and we are done adding the Wi-Fi credentials to the board.

Creating a Blynk Mobile Dashboard
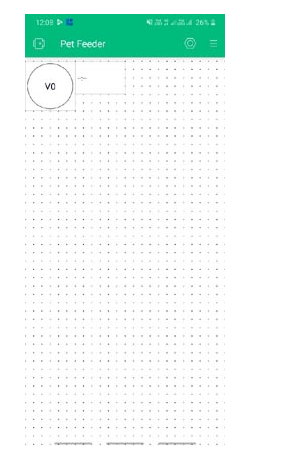
Now we are done with the last step of configuring the Blynk Mobile Dashboard. To do this, go to the device you just created and click on the menu icon and you will see all the available widgets.

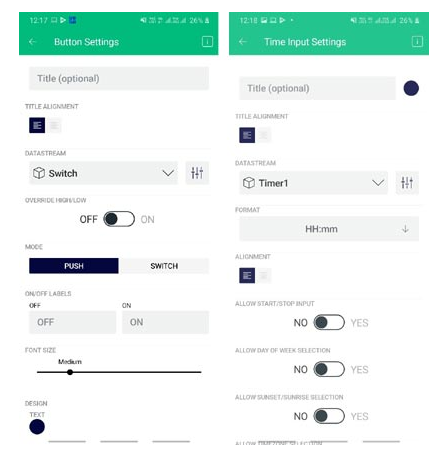
Here, we will add two widgets namely Button and Timer widget. The Button widget is used to control the servo manually while the Timer widget is used to set the time for a particular action.

Now click on the button widget to configure it. Here you have to select the data stream that we created on the Blynk Cloud. After that click on the timer widget and select the data stream. You can also change other settings like widget name, color, etc.

Now that we have successfully configured the Blynk Mobile dashboard, the next step is to build the Pet Feeder setup.
Building a Pet Feeder Setup
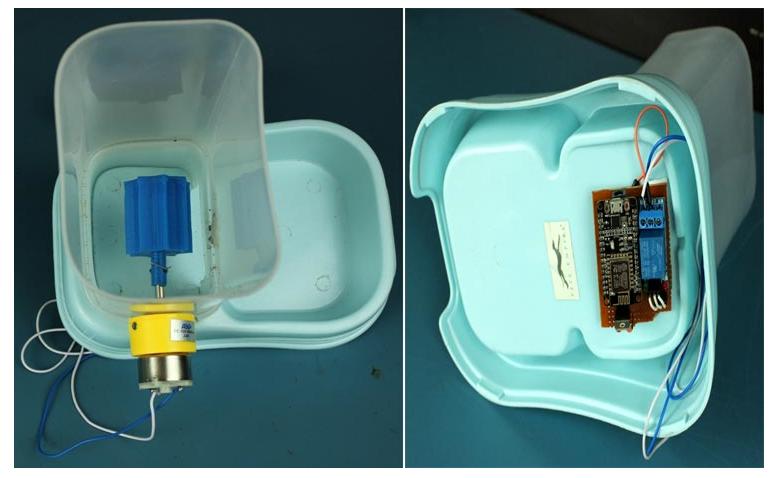
To make an automatic cat feeder, we ordered a pet feeder box from Amazon and modified it to accommodate the servos and other electronics. The DC motor is placed inside the box and is attached with a 3D printed gear. The NodeMCU board is placed at the bottom of the box and this complete setup is powered using a 12V adapter.

Testing an Automatic Pet Feeder
Now that we have everything ready, let's go ahead and test this pet feeder setup. To do this, I filled the box of the pet feeder with cat food, and for testing purposes, I used the Blynk app installed on my phone as a remote control to check if our pet feeder is dispensing food. As soon as I turned on the setup, the pet feeder started dispensing cat food at a controlled rate.
In addition to the switch, we can also set the time to feed the cat using the timer widget of the Blynk app. The complete testing process is shown in the video at the bottom of the page. Hope you understood this article and learned something new. If you have any questions, please put them in the comment section below.
Code
// Fill in the information from your Blynk template here
#define BLYNK_TEMPLATE_ID "TMPLrKGv1gYp" #define BLYNK_DEVICE_NAME "Pet Feeder" #define BLYNK_FIRMWARE_VERSION "0.1.0" #define BLYNK_PRINT serial number //#define BLYNK_DEBUG #define APP_DEBUG // Uncomment your board, or configure a custom board in Settings.h //#define USE_SPARKFUN_BLYNK_BOARD //#define USE_NODE_MCU_BOARD //#define USE_WITTY_CLOUD_BOARD //#define USE_WEMOS_D1_MINI #include "BlynkEdgent.h" #include
- DIY an electromagnetic glove
- Share an electronic mouse repellent circuit
- How to Build a Simple Yet Powerful MP3 Player
- IoT-based weather data logger
- IoT-based pet feeder
- How to make a clock Bluetooth IOT speaker using Arduino
- How to build an autonomous robot using the DonkeyCar platform
- Infrared detection type electronic rodent killer circuit
- How to build an internet-connected traffic meter
- How to Design a Smart Garbage Monitoring System Using IoT
- How does an optocoupler work? Introduction to the working principle and function of optocoupler
- 8050 transistor pin diagram and functions
- What is the circuit diagram of a TV power supply and how to repair it?
- Analyze common refrigerator control circuit diagrams and easily understand the working principle of refrigerators
- Hemisphere induction cooker circuit diagram, what you want is here
- Circuit design of mobile phone anti-theft alarm system using C8051F330 - alarm circuit diagram | alarm circuit diagram
- Humidity controller circuit design using NAND gate CD4011-humidity sensitive circuit
- Electronic sound-imitating mouse repellent circuit design - consumer electronics circuit diagram
- Three-digit display capacitance test meter circuit module design - photoelectric display circuit
- Advertising lantern production circuit design - signal processing electronic circuit diagram







 京公网安备 11010802033920号
京公网安备 11010802033920号